如何添加局部自定义CSS/JS?
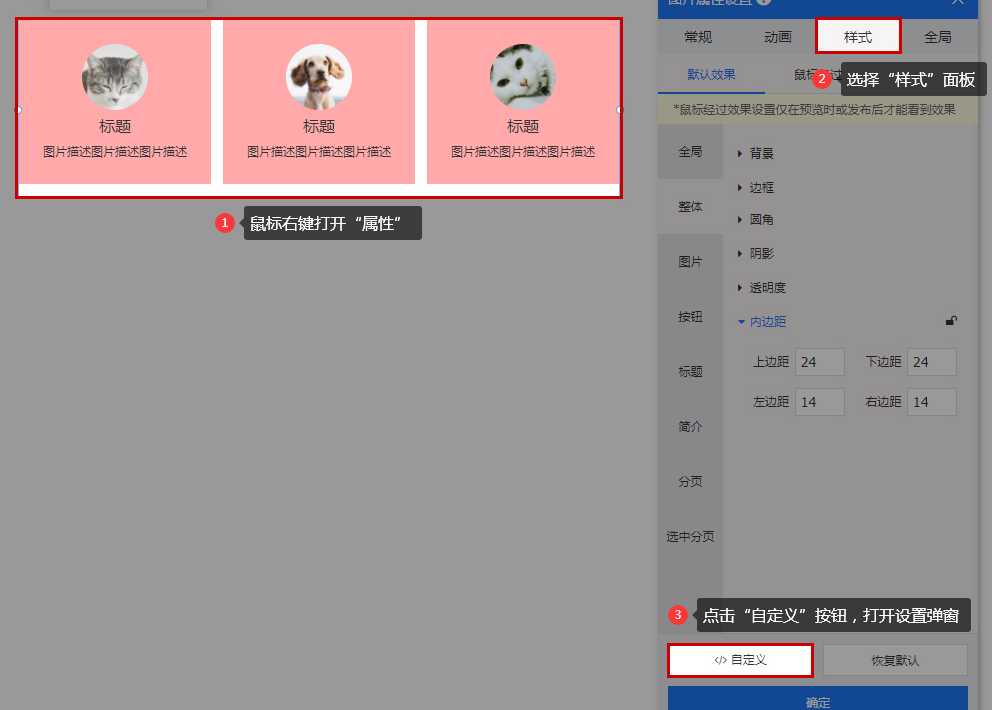
进入建站系统编辑页面,选择对应的模块/区域,右键打开"属性"--"样式"--"自定义",点击打开弹窗

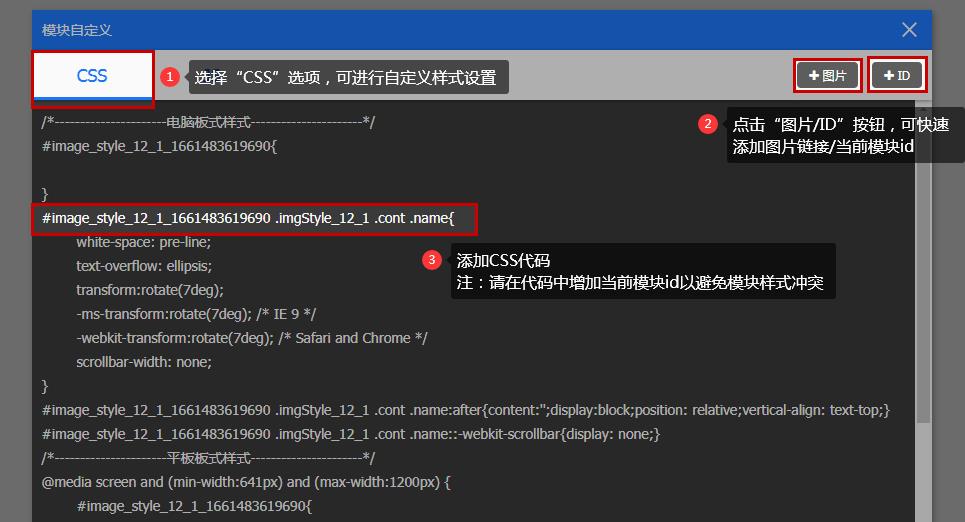
自定义CSS:选择“CSS”选项即可进行自定义CSS样式设置,注:请在选择器上加上当前模块id,以免样式冲突
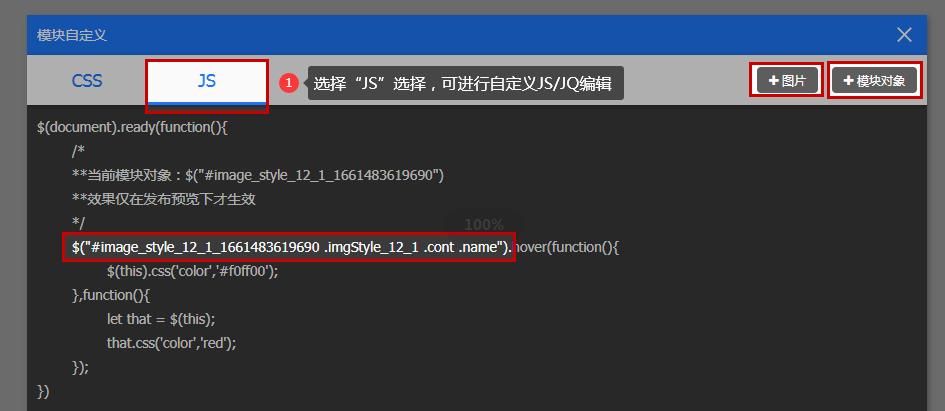
自定义JS:选择“JS”选项即可进行自定义JS/JQ编辑,注:请在选择器上加上当前模块id
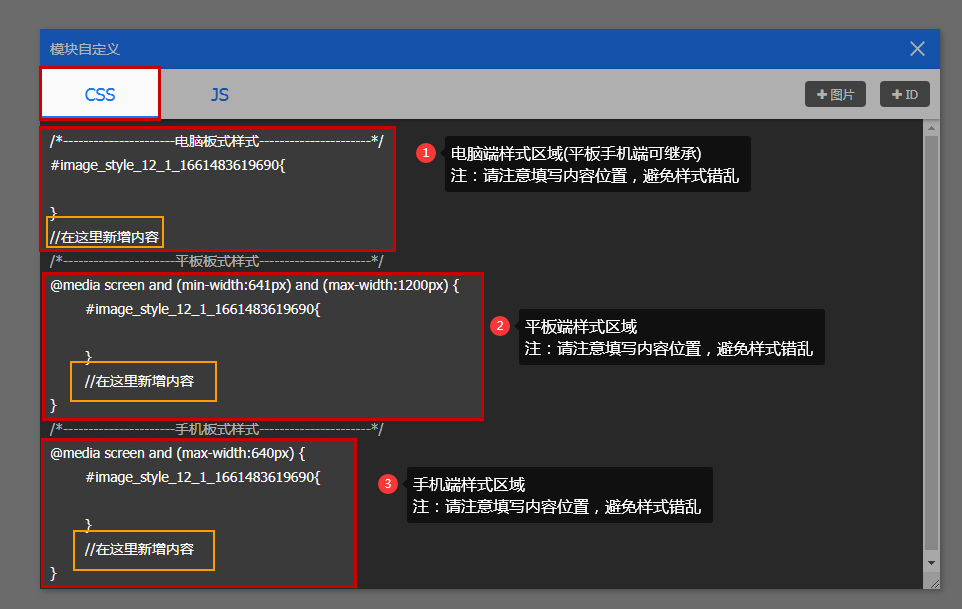
CSS代码填写位置,及对不同的媒体类型定义不同的CSS样式
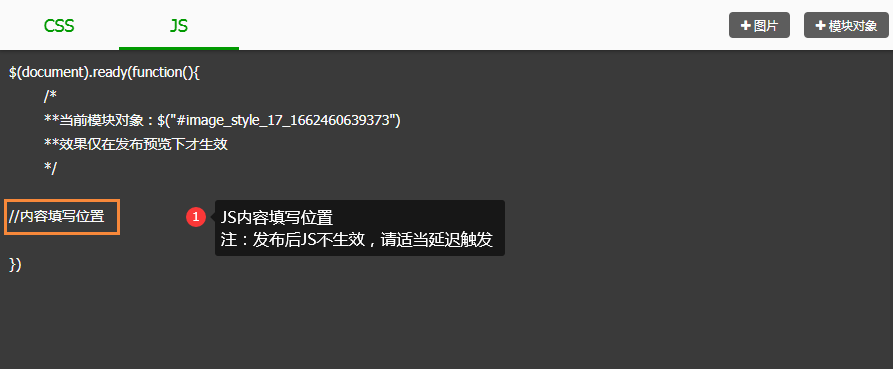
JS/JQ代码填写位置 
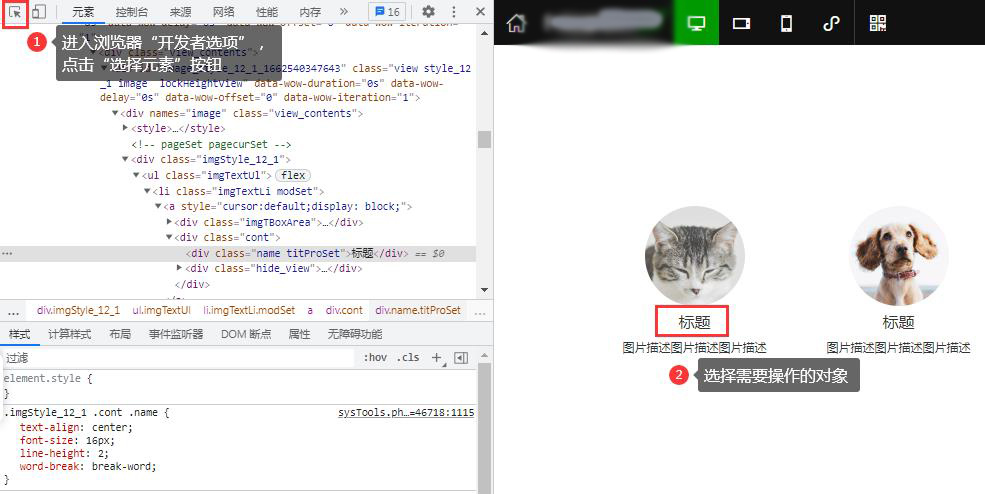
如何查看需要操作的元素对象的id/类名?

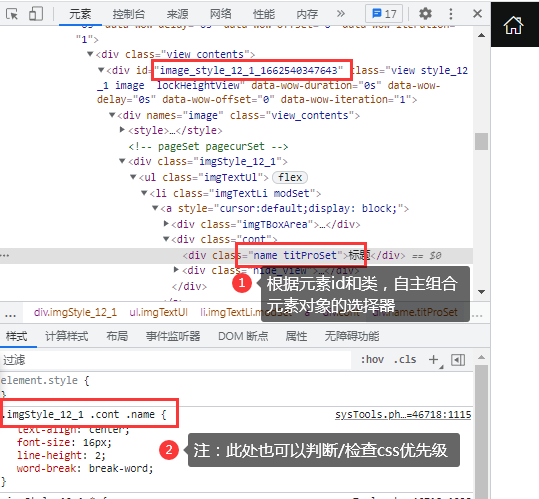
组合需要操作的元素对象的选择器及检查样式优先级 
如何添加全局自定义CSS/JS?
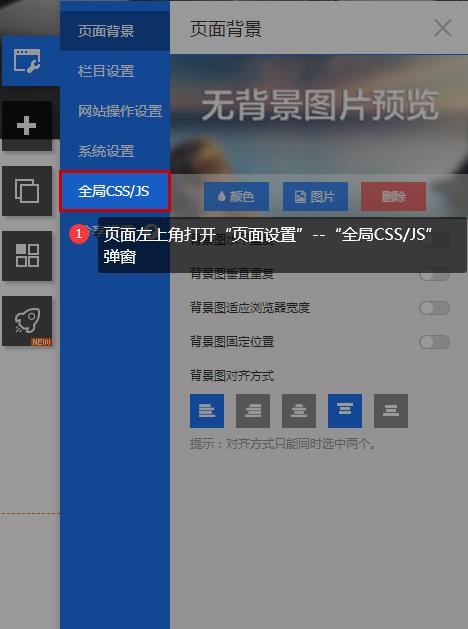
方法一:进入建站系统编辑页面,右上角选择“页面设置”--“全局CSS/JS”,点击打开弹窗,其他内容与局部CSS/JS相同 
方法二:在共享头部/底部区域或模块上添加局部CSS/JS,即可共享到其他存在共享头部/底部的页面 
旗下网站:耐思智慧 - 淘域网 - 我的400电话 - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版权所有 Copyright © 2000-2025 IISP.COM,Inc. All rights reserved
备案号码:
粤ICP备09063828号
公安备案号:
 粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
声明:本网站中所使用到的其他各种版权内容,包括但不限于文章、图片、视频、音频、字体等内容版权归原作者所有,如权利所有人发现,请及时告知,以便我们删除版权内容
本站程序界面、源代码受相关法律保护, 未经授权, 严禁使用; 耐思智慧 © 为我公司注册商标, 未经授权, 严禁使用